Table of Contents
Визуальный редактор
Встроенный в систему QP7.Framework Визуальный редактор (Visual Editor) – это мощный инструмент WYSIWYG HTML-форматирования. С его помощью даже не слишком хорошо знакомый с HTML пользователь может легко редактировать и форматировать текст. Важной возможностью Визуального редактора является возможность переноса текста из браузера или текстового редактора без потери форматирования. На иллюстрации показан стандартный вид Визуального редактора. Его вид может изменяться в зависимости от некоторых настроек поля:
- Высота Визуального редактора может меняться в широких пределах
- Могут показываться не все кнопки
- При открытии статьи для редактирования Визуальный редактор может показываться свернутым или развернутым.
Описание Визуального редактора
Визуальный редактор – мощное средство редактирования. Поэтому его загрузка занимает некоторое время даже на очень мощных машинах. Чтобы не тратить время пользователя на загрузку ненужных Визуальных редакторов, они зачастую не загружаются по умолчанию:
По нажатию на кнопку Визуальный редактор загружается, либо, если он уже был загружен, а затем свернут, разворачивается:
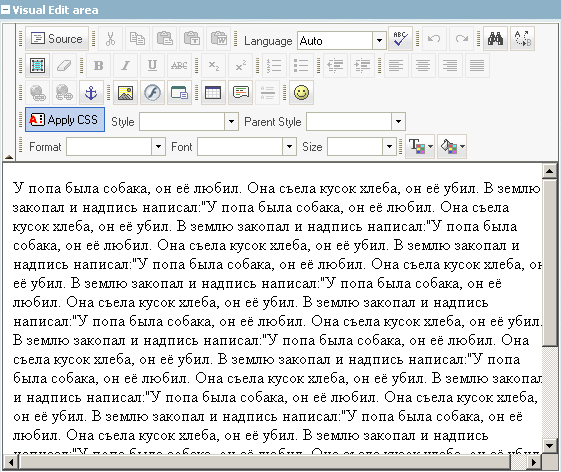
В верхней части визуального редактора находится панель форматирования текста с обширным набором кнопок форматирования. В нижней – текстовое окно. В зависимости от настроек Визуального редактора, его внешний вид может изменяться:
- Высота Визуального редактора может меняться в широких пределах
- Могут показываться не все кнопки.
Пользователь может скрыть все кнопки управления области Визуального редактирования, нажав на кнопку «Свернуть панель инструментов» (“Collapse Toolbar”) Большое количество операций в Визуальном редакторе можно выполнить с помощью контекстного меню, вызываемого нажатием правой клавиши мыши на объекте. Рассмотрим основные приемы работы с информацией в Визуальном редакторе.
Редактирование в HTML виде
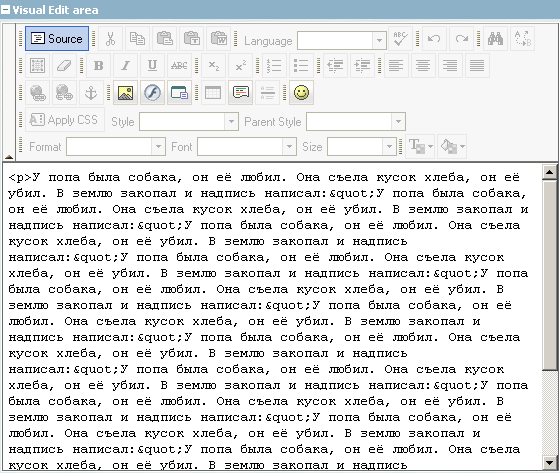
Первая кнопка в наборе инструментов - - переключает Визуальный редактор в режим HTML-редактирования. Текст показывается в HTML-виде:
Этот режим дает возможность вручную отредактировать текст в соответствии с потребностями пользователя, правда, лишь в том случае, если пользователь владеет HTML. Для пользователя, не владеющего HTML, этот режим практически бесполезен.
Вставка из MS Word
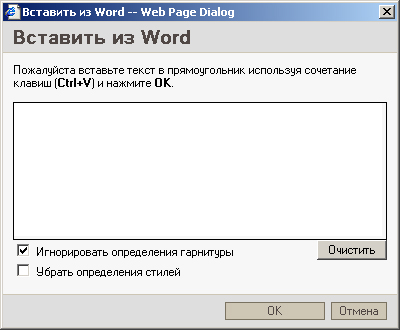
В Визуальном редакторе предусмотрен специальный инструмент вставки текста, отформатированного в программе “Microsoft Word”. При нажатии на кнопку «Вставить из Word» (“Paste from Word”) появляется панель следующего вида:
Рассмотрим случай, когда мы вставляем из MS Word текст «Вставка», набранный 12 шрифтом, гарнитурой Times New Roman с расстоянием между строками 150%.
- Если оба флажка сняты, то текст будет вставлен из Word с полным сохранением форматирования, в режиме HTML это будет выглядеть так: <span style=“FONT-SIZE: 12pt; LINE-HEIGHT: 150%; FONT-FAMILY: 'Times New Roman'”>Вставка</span>
- При отмеченном флажке «Игнорировать определения гарнитуры» (“Ignore Font Face definitions”) текст будет вставлен без учета определенных в MS Word параметров гарнитуры: <span style=“FONT-SIZE: 12pt; LINE-HEIGHT: 150%”>Вставка</span>
- При отмеченном флажке «Убрать определения стилей» (“Remove Styles definitions”) текст будет вставлен без учета определенных в MS Word параметров шрифта: Вставка
Проверка правописания
В Визуальном Редакторе есть встроенная проверка правописания. Пользователь может выбрать язык проверки: Русский, Английский или Автоматический. В случае выбора Русского или Английского языка будет использован только словарь выбранного языка; в случае выбора автоматического языка будут использованы все доступные словари. После нажатия кнопки «Проверка Орфографии» (“Spell Check”) запускается проверка, в результате которой орфографически-неверные слова подсвечиваются желтым:
Отменить/Повторить
Кнопки «Отменить» (“Undo”) и «Повторить» (“Redo”) работают так же, как их аналоги из текстовых редакторов, отменяя или возвращая последние изменения. Вместо нажатия этих кнопок мышью можно воспользоваться клавиатурными комбинациями клавиш “Ctrl”+”Z” и “Ctrl”+”Y”.
Поиск и замена
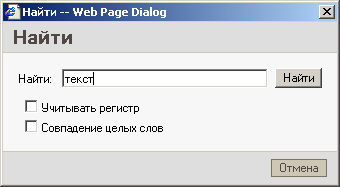
Для поиска и замены текста в Визуальном редакторе предусмотрены специальные инструменты. Поиск и замена запускаются нажатием соответствующих кнопок: «Найти» (“Find”) и «Заменить» (“Replace”) После нажатия кнопки появляется панель:
Флажок «Учитывать регистр» (“Match case”) включает либо отключает поиск с учетом строчных и прописных букв. Флажок «Совпадение целых слов» (“Match whole word”) – поиск вхождения введенного текста в область Визуального Редактирования, либо полное совпадение введенного текста со словом из области. Аналогичным образом выглядит и панель замены:
Кнопка «Выделить все» (“Select All”)
Эта кнопка позволяет выделить все содержимое Визуального редактора. То же действие можно выполнить, нажав в области Визуального редактирования комбинацию клавиш “Ctrl”+”A”.
Кнопка «Убрать форматирование» (“Remove Format”)
Эта кнопка позволяет очистить выделенный текст от всего форматирования, кроме определенного стандартными HTML-стилями (Заголовок1..Заголовок6, Нормальный, Адрес и т.д.) (Изменение стиля, гарнитуры и размера шрифта.)
Кнопки форматирования текста
Блок кнопок форматирования текста позволяет в режиме визуального редактирования текста воспользоваться различными вариантами форматирования текста. Варианты форматирования шрифта в порядке расположения кнопок: полужирный, курсив, подчеркнутый, зачеркнутый, нижний индекс, верхний индекс. Варианты форматирования абзаца:
- нумерованный список;
- маркированный список;
Уменьшенный отступ от левого края страницы; Увеличенный отступ от левого края страницы; Выравнивание по левому краю, По правому краю, По центру Или по ширине страницы. Списки можно делать многоуровневыми, применяя кнопки увеличения/уменьшения отступа. Кнопки увеличения/уменьшения отступа могут использоваться многократно. Полужирный текст также можно получить, воспользовавшись комбинацией клавиш “Ctrl”+”B”; курсив – “Ctrl”+”I”; подчеркнутый – “Ctrl”+”U”.
Гиперссылки
Одной из встроенных в Визуальный Редактор функций является работа с гиперссылками. Управление гиперссылками осуществляется с помощью трех кнопок:
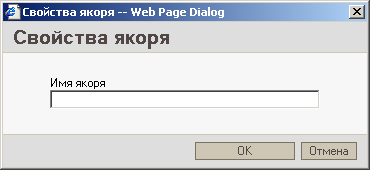
- Кнопка «Вставить/Редактировать якорь» (“Insert/Edit Anchor”). «Якорь» (“Anchor”) – это метка, отмечающая какое-либо место в тексте. При нажатии на кнопку вставки якоря появляется панель:
Поле «Имя якоря» (“Anchor Name”) – задает имя якоря, идентификатор, по которому в будущем можно будет вызывать отмеченное в тексте место. Созданный якорь отмечается в Визуальном редакторе символом .
- Кнопка «Вставить/Редактировать ссылку» (“Insert/Edit Link”). Преобразует выделенный текст в ссылку. При нажатии на эту кнопку появляется панель следующего вида:
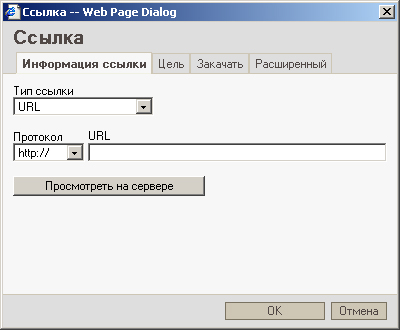
На первой закладке панели, «Информация ссылки» (“Link Info”), задаются общие параметры ссылки:
- «Тип ссылки» (“Link Type”) – один из «URL/Якорь на эту страницу/Эл. почта» (“URL/Anchor in this page/E-Mail”). Выбор того, какой будет ссылка: на внешнюю страницу, на место на этой странице, либо на ящик электронной почты.
Остальные параметры различаются для разных типов ссылок. Для ссылок типа “URL” они таковы:
- «Протокол» (“Protocol”) – выбор префикса ссылки, определяющего протокол передачи данных. Доступны следующие стандартные протоколы: “http:”, “https:”, “ftp:”, “news:”. Также можно ввести адрес с произвольным префиксом, выбрав вариант «<Другое>» (“other”).
- “URL” – адрес страницы.
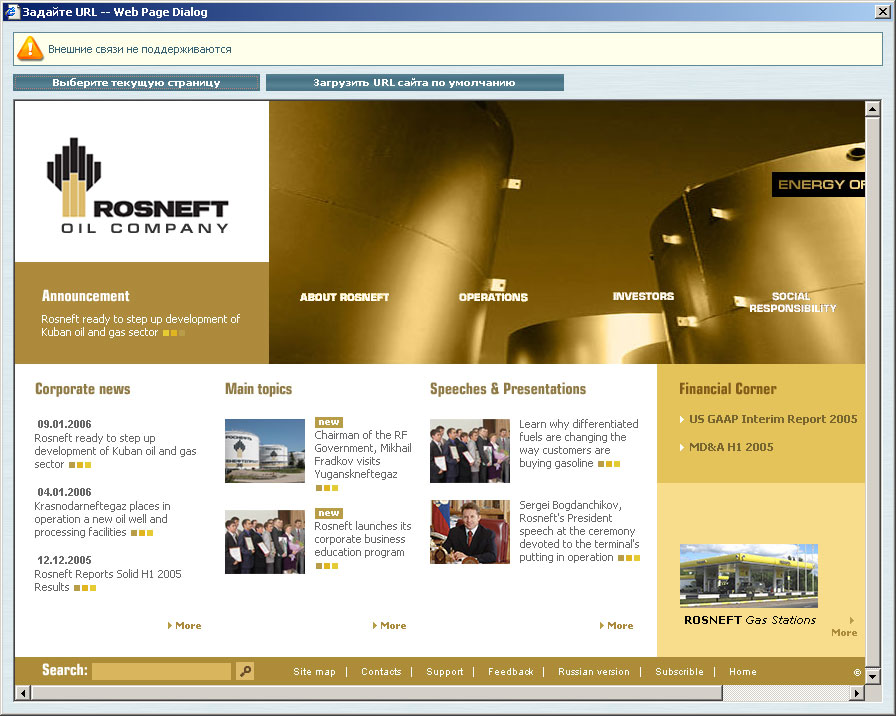
- Кнопка «Просмотреть на сервере» (“Browse Server”) – открывает панель просмотра сервера
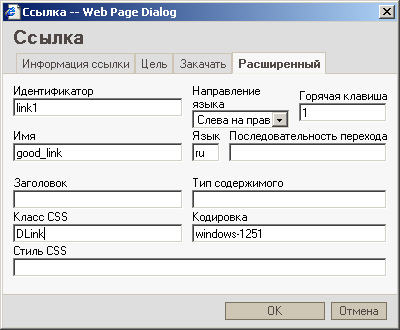
Внутри центрального фрейма свободно осуществляется навигация по сайту. Кнопка «Загрузить URL сайта по умолчанию» (“Load Default Site URL”) загружает в центральный фрейм главную страницу сайта. После нажатия кнопки «Выберите текущую страницу» (“Select Current Page”) панель обзора сайта закрывается, а в поле “URL” загружается адрес текущей страницы. На других закладках располагаются элементы управления дополнительными параметрами ссылок. На закладке «Цель» (“Target”) осуществляется выбор того, в каком окне будет открыта ссылка, а также параметров этого окна. На закладке «Расширенный» (“Advanced”) осуществляется редактирование дополнительных параметров ссылки:
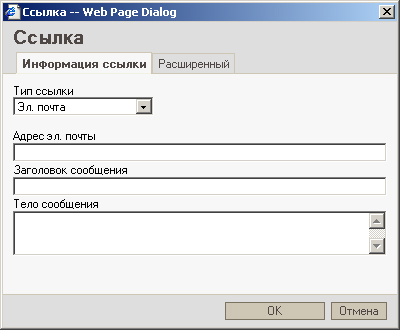
При выборе типа ссылки «Эл. почта» (“E-Mail”) панель принимает следующий вид:
Доступны следующие параметры:
- «Адрес эл. почты» (“E-Mail Address”) созданная ссылка будет указывать на этот адрес.
- «Заголовок сообщения» (“Message Subject”) – этот текст будет по умолчанию стоять в теме письма.
- «Тело сообщения» (“Message Body”) – этот текст будет по умолчанию стоять в текстовой области письма.
При выборе типа ссылки «Якорь на эту страницу» (“Anchor in this page”) панель приобретает такой вид:
Поле «По имени якоря» (“By Anchor Name”) позволяет вставить ссылку на место в тексте, отмеченное заранее созданным якорем. Поле «По идентификатору элемента» (“By Element Id”) позволяет вставить ссылку на место в тексте, отмеченное элементом с заданным «идентификатором» (“Id”).
- Кнопка «Убрать ссылку» (“Remove Link”). Убирает все ссылки на выбранном участке текста.
Также для ссылок реализовано контекстное меню:
Кнопки «Вставить ссылку» (“Edit Link”) и «Убрать ссылку» (“Remove Link”) работают так же, как и кнопки панели инструментов.
Вставка изображений
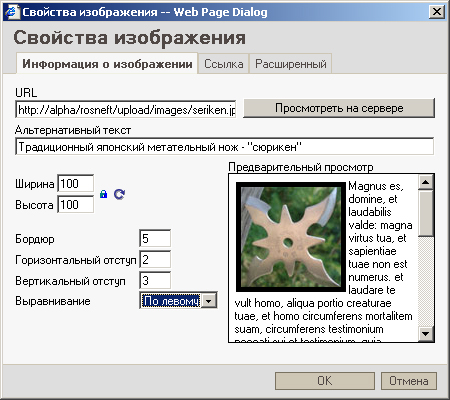
Визуальный редактор позволяет вставить в текст изображения. Кнопка «Вставить/Редактировать изображение» (“Insert/Edit Image”) вызывает панель «Свойства изображения» (“Image Properties”):
Различные элементы этой панели позволяют задать следующие параметры:
- URL – адрес картинки.
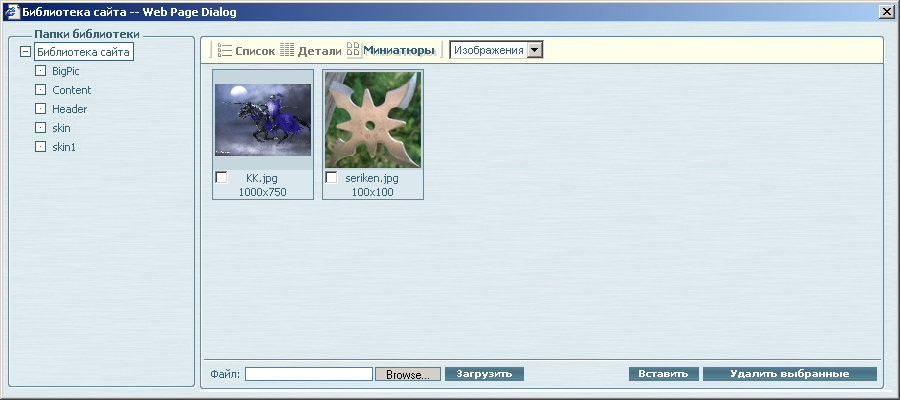
- Кнопка «Просмотреть на сервере» (“Browse Server”) – выбрать картинку из библиотеки сайта:
- Поле «Альтернативный текст» (“Alternative Text”) – текст, который будет показываться вместо картинки до того, как она загрузится, а также если пользователь отключил загрузку картинок.
- Поля «Ширина» и «Высота» (“Width” и “Height”) размеры, к которым будет приведена картинка. Кнопка «Сохранять пропорции» (“Lock Rate”) позволяет при изменении высоты автоматически пропорционально изменять ширину и наоборот.
- Кнопка «Сбросить размер» (“Reset Size”) – сбросить все изменения размера и вернуться к изначальному размеру картинки.
- Поле «Бордюр» (“Border”) – ширина рамки.
- Поля «Горизонтальный» и «Вертикальный отступ» (“HSpace” и “VSpase”) задают горизонтальный и вертикальный отступ картинки от текста.
- Поле «Выравнивание» (“Align”) позволяет выбрать подходящий вариант обтекания картинки текстом.
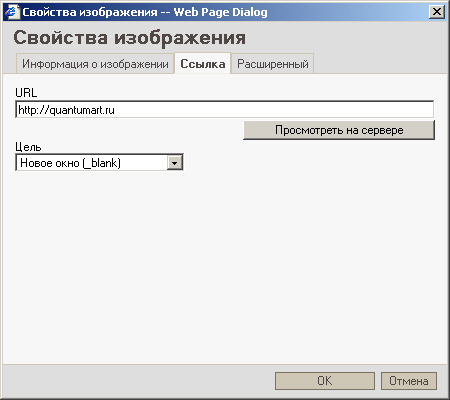
Закладка «Ссылка» (“Link”) позволяет сделать изображение ссылкой:
Кнопка «Просмотреть на сервере» (“Browse Server”) работает, как и на панели «Вставить ссылку». Закладка «Расширенный» (“Advanced”) позволяет задать дополнительные свойства изображения. Клик правой клавишей мыши на вставленном изображении вызывает контекстное меню:
Кнопка «Свойства изображения» (“Image Properties”) вызывает панель свойств изображения.
Вставка Flash-роликов
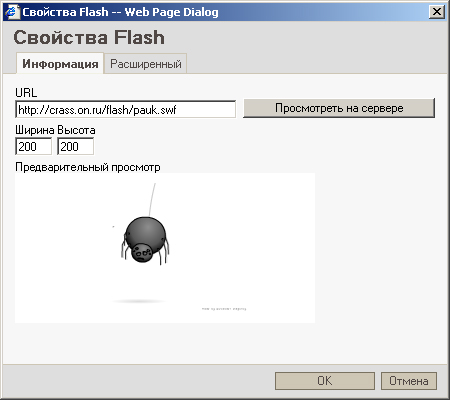
Визуальный редактор имеет встроенную поддержку Flash-роликов. Чтобы вставить Flash-ролик, нужно нажать на кнопку «Вставить/Редактировать Flash» (“Insert/Edit Flash”).
Поля «Ширина» и «Высота» (“Width” и “Height”) задают размеры, к которым будет приведен ролик. Закладка «Расширенный» (“Advanced”) позволяет задать дополнительные параметры ролика. В Визуальном Редакторе вставленный Flash-ролик отображается картинкой:
Картинка имеет размеры, заданные в свойствах Flash. Для Flash-роликов также доступно контекстное меню:
Кнопка «Свойства Flash» (“Flash Properties”) вызывает панель свойств Flash.
Вставка произвольного объекта из библиотеки
Кнопка «Библиотека сайта» (“Site Library”) позволяет вставить в визуальный редактор произвольный объект из библиотеки. Если этот объект – картинка, то после выбора его в библиотеке открывается панель редактирования свойств изображения. Если Flash-ролик – панель редактирования свойств Flash-ролика. Остальные объекты вставляются как ссылки.
Создание таблиц в Визуальном редакторе
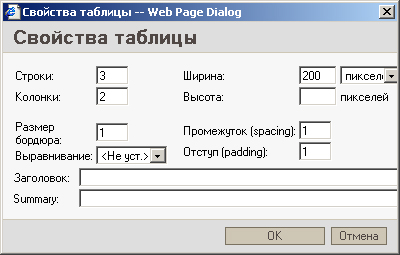
Чтобы создать в Визуальном редакторе таблицу, надо нажать кнопку «Вставить/Редактировать таблицу» (“Insert/Edit Table”)
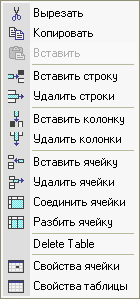
Значения полей данной таблицы устанавливают различные параметры таблицы. Поле «Размер бордюра» (“Border size“) задает размеры внешней границы таблицы. «Промежуток (spacing)» (“Cell spacing”) – расстояние между ячейками таблицы. «Отступ (padding)» (“Cell padding”) – отступ текста от границ ячейки. Большая часть операций с существующей таблицей выполняется с помощью контекстного меню:
Все кнопки контекстного меню работают соответственно своим названиям. Кнопка «Свойства ячейки» (“Cell Properties”) открывает панель свойств ячейки:
С помощью этой панели можно задать параметры отдельной ячейки таблицы. Поля «Ширина» (“Width”) и «Высота» (“Height”) задают высоту и ширину ячейки. Поле «Заворачивание текста» (“Word Wrap”) разрешает или запрещает пословный перенос текста. Поля «Гор. выравнивание» (“Horizontal Alignment”) и «Верт. выравнивание» (“Vertical Alignment”) задают положение содержимого в ячейке таблицы. Установка цвета фона и бордюра подробно рассматривается в соответствующем разделе. Пользователи, работающие в браузере Mozilla Firefox имеют дополнительные возможности работы с таблицами. При выделении ячейки таблицы появляются новые элементы управления:
Эти кнопки позволяют удалить или добавить строки или столбцы.
Шаблоны кода
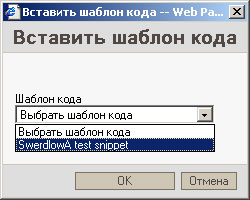
Кнопка «Вставить шаблон кода» (“Insert Code Snippet”) позволяет вставить в визуальный редактор один из заданных для сайтов шаблонов кода. Это может быть часто используемый образец стандартного оформления, текст или любой другой HTML-код. При нажатии кнопки появляется панель вставки куска кода:
В списке перечислены все доступные шаблоны.
Вставка горизонтальной линии
В Визуальном редакторе присутствует специальная кнопка «Вставить горизонтальную линию» (“Insert Horizontal Line”) При нажатии на нее в Визуальный редактор вставляется горизонтальная линия:
Чистка текста в Визуальном Редакторе
Нередко случается так, что пользователь, скопировав в Визуальный редактор текст из браузера или текстового редактора недоволен несоответствием стилей и форматирования вставленного текста всему остальному сайту. Специально для таких случаев в Визуальном редакторе предусмотрена функция очистки текста. При нажатии кнопки «Чистка HTML» (“HTML Cleaner”) вызывается панель очистки текста:
На этой панели выбираются методы очистки текста. Возможные методы таковы:
- «Разметка Microsoft Word» (“Microsoft Word markup”) – убрать из текста все определения стилей и шрифтов MS Word
- «Атрибуты CSS» (“CSS Attributes”) – убрать все значения классов CSS у HTML-тегов
- «Теги SPAN» (“SPAN tags”) – убрать все теги “Span” из текста
- «Теги FONT» (“FONT tags”) – убрать все теги “Font” из текста
- «Фиксированная ширина в таблицах/строках/ячейках» (“Fixed width in tables/rows/cells”) – убрать фиксированную ширину и высоту во всех табицах.
- «Все HTML-теги» (“All HTML tags”) – преобразовать текст в неразмеченный, убрав все HTML-теги
Нажатие кнопки «OK» запускает очистку текста. Нажатие кнопки «Отмена» оставляет текст неизмененным.
Просмотр с учетом CSS
Кнопка «Применить CSS» (“Apply CSS”) , при условии соответствующей настройки сайта, изменяет внешний вид текста в области Визуального редактирования. При нажатой кнопке текст изменяется в соответствии с настройками, заданными в глобальной CSS сайта. CSS может полностью изменить внешний вид текста.
Использование стилей сайта
У сайта могут быть заданы стили. Стили сайта бывают двух типов:
- Стиль
Задается выпадающим списком «Стиль» (“Style”):
Такой стиль применяется напрямую к выделенному тексту, «оборачивая» его в заданное форматирование.
- Родительский стиль
Задается выпадающим списком «Родительский Стиль» (“Parent Style”):
 Механизм работы этого параметра может быть (в зависимости от настроек сайта) одним из следующих:
Механизм работы этого параметра может быть (в зависимости от настроек сайта) одним из следующих:
- выбирается минимальный отрывок текста, содержащий выбранный и набранный с одним и тем же форматированием (заключенный в один тег). Затем параметры стиля применяются к этому отрывку.
- выбирается минимальный отрывок текста, содержащий выбранный и набранный с одним и тем же форматированием (заключенный в один тег). Затем, если этот тег совпадает с заданным в стиле, то к нему применяется выбранный стиль. В противном случае ничего не происходит
Изменение стиля, гарнитуры и размера шрифта
В Визуальном редакторе имеется также инструментарий изменения параметров шрифта:
- Параметр «Форматирование» (“Format”) позволяет отформатировать текст в одном из стандартных стилей:
Стилем по умолчанию является «Нормальный»
- Параметр «Шрифт» (“Font”) позволяет выбрать гарнитуру шрифта:
Гарнитура по умолчанию обычно – “Times New Roman”
- Параметр «Размер» (“Size”) позволяет выбрать размер шрифта:
Размер по умолчанию – “small”.
Цвет шрифта и фона
Визуальный редактор позволяет легко поменять цвет шрифта и цвет фона. Для того чтобы сменить цвет текста, нужно нажать на кнопку «Цвет Текста» (“Text Color”) Появившаяся панель позволяет задать цвет текста:
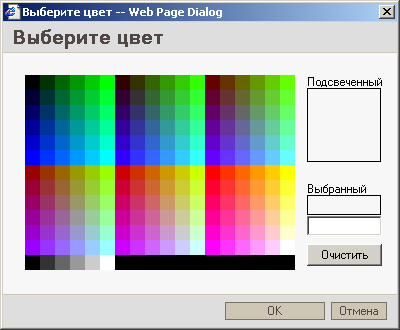
При нажатии на кнопку «Цвета» (“More Colors”) появляется панель с большим количеством цветов:
Выбор цвета фона выбирается аналогично, после нажатия кнопки «Цвет фона» (“Background Color”)






































Discussion