Table of Contents
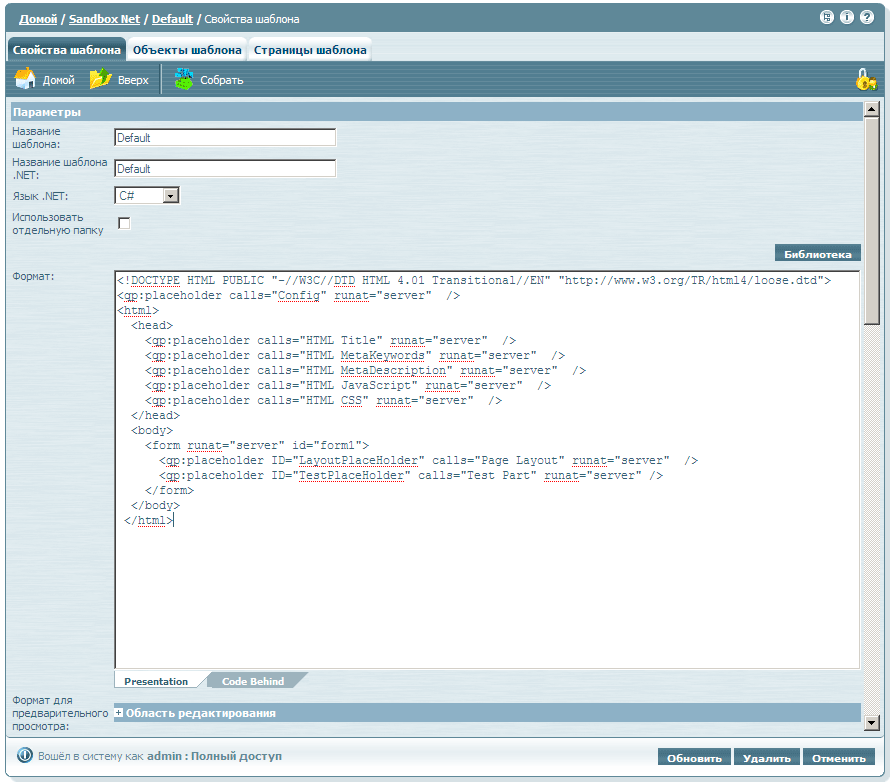
Свойства шаблона
Собственные свойства
- Название шаблона (Template Name) – численно-буквенное имя шаблона, которое будет отображаться в окне Шаблоны и являться элементом навигационного дерева. Название является уникальным в пределах сайта. Также оно не может совпадать с названием какого-либо объекта этого шаблона, чтобы обеспечить корректность вызовов.
- Название шаблона .NET (.NET Template Name) – имя шаблона, использующееся для создания соответствующего .NET-класса. Обычное название шаблона не подходит, так как для него менее строгие правила проверки (допустимы пробелы, символы Unicode). Если название шаблона содержит только английские буквы, цифры и пробелы, то данное поле будет сгенерировано автоматически. Для ASP-сборки это поле отсутствует.
- Язык .NET (.NET Language) – Можно выбрать язык, на котором будет написан Code Behind для контрола данного шаблона. По умолчанию - C# (также доступен для выбора - VB.NET). Для ASP-сборки это поле отсутствует. При создании объектов шаблона они наследуют значение этого поля.
- Использовать отдельную папку (Use Separate Folder)– позволяет пользователю создать отдельную папку для шаблона (поле Имя папки (Folder Name). Cоответственно все страницы и объекты этого шаблона будут хранится в ней. Путь - относительный. Задается относительно корневой папки страниц сайта. Если папка не существует, она создается. Подобный функционал существует также для страниц.
- Формат (Format) – поле, содержащее пользовательский код шаблона. Для ASP.NET сборки имеет две вкладки: Presentation и Code Behind. Содержимое этого поля используется для генерации пользовательского контрола шаблона, который будет загружаться первым на странице. Для ASP-сборки в этом поле задается ASP- и HTML-код шаблона. Аналогичное поле для редактирования кода есть на уровне форматов. Кнопка Library (Библиотека) позволяет вставлять в код ссылки на файлы из библиотеки сайта. Генерируемый HTML-код зависит от типа файла, то есть для картинок будет сгенерирован тег IMG, для флэш-роликов – OBJECT, и.т.д.. Для того, чтобы упростить вызов объектов, можно воспользоваться информационной панелью. Ее содержание зависит от контекста и на страницах редактирования кода в ней есть списки объектов, которые можно вызвать из текущего места и наиболее распространенные функции QP7 API. При выполнении двойного щелчка мыши на соответствующем элементе списка информационной панели будет сгенерирован код вызова (различный для Code Behind и Presentation).
- Описание – опциональное текстовое поле, которое может содержать любые комментарии о шаблоне. Эти комментарии отображаются на странице Шаблоны.
- Изображение – можно выбрать картинку, которая будет показыаться в интерфейсе списка
Групповые свойства
Относятся в большей степени к объектам QP7, для которых данный шаблон является контейнером (страницы, объекты).
- Показать имена файлов (Show Filenames)– при установке данной опции для страниц шаблона в дереве будут показываться имена файлов вместо обычных имен.
- Формат для предварительного просмотра (Preview Format) – поле позволяющее задать специальный шаблон для использования в режимах предварительного просмотра объекта или предварительного просмотра статьи. По умолчанию используется пустой шаблон, в который добавляются только вызовы глобальных объектов JS или CSS. Необходимость в использовании собственного шаблона возникает обычно в следующих случаях:
- для отдельного вызова объекта требуется выполнение некоего конфигурационного кода
- объект необходимо показать в сложном интерфейсе, который нельзя описать одним глобальным CSS.
Viewstate
- Включить ViewState (Enable ViewState) – по умолчанию данная опция включена по всей иерархии. Изменение данной опции отключает ViewState для контрола шаблона. Чтобы изменить эти настройки по всей иерархии, необходимо использовать опцию Применить к сушествующим страницам и объектам (Apply To Existing Pages and Objects). Отключить ViewState также возможно на уровне страниц и объектов. Стоить отметить, что отключение ViewState на верхнем уровне иерархии блокирует все нижние уровни независимо от их собственных настроек.
Связывание с данными
- Отключить автоматическое связывание с данными (Disable Auto Data Binding) – по умолчанию данная опция выключена для всей иерархии. Изменение данной опции отключает вызов метода DataBind для контрола шаблона. Чтобы изменить эти настройки по всей иерархии, необходимо использовать опцию Применить к сушествующим объектам (Apply To Existing Objects). Отключить связывание с данными также можно на уровне объектов.
Наследование
- Наследование страниц (Page Inheritance) и Наследование контролов (Control Inheritance) – набор опций, обеспечивающий расширение функционала страниц и контролов QP7. Предполагается, что разработчик напишет свою .NET-сборку, которую затем поместит в папку bin сайта, а в ней он унаследует свои классы от базовых классов QP7:
- Страница – от класса
QPage - Шаблон – от класса
QUserControl - Объект типа Generic – от класса
QUserControl - Объект типа Publishing Container – от класса
QPublishControl - Объект типа Publishing Form – от класса
PublishingForm
Для того, чтобы затем использовать новые классы при сборке необходимо указать имена этих классов в соответствующих элементах ввода. Настройки наследования уровня шаблона могут быть переопределены на уровне страницы или уровне объекта. Чтобы применить настройки шаблона вниз по иерархии, нужно задать опции Перезаписать настройки страниц (Override Page-level Settings) и Перезаписать настройки объектов (Override Object-level Settings) соответственно.
Кроме того, при использовании собственных классов обычно бывает необходимо добавить свои пространства имен, что легко может быть достигнуто с помощью опции Дополнительные пространства имен (Additional Namespaces).
Стоит отметить, что необязательно наследовать все возможные классы: для большинства задач хватает только нового класса для страниц.
Мобильная платформа
- Создано для мобильных устройств – при сборке все страницы и контролы шаблона будут унаследованы от мобильных версий классов: QMobilePage и QMobileUserControl, которые в свою очередь базируются на .NET-классах MobilePage и MobileUserControl.
Региональные и языковые настройки
Выбор Набора символов (Charset) и Локализации (Locale) из набора заранее определенных. Набор символов определяет допустимые символы, которые могут использоваться на страницах шаблона. А Локализация в свою очередь определяет правила по умолчанию по форматированию чисел, дат, денежных величин, принятых в данном регионе.
Стоит отметить, что настройка Набор символов явно влияет на процесс сборки: в базе данных код и данные контентов хранятся в Unicode, а при генерации файлов используется выбранный набор символов. Если явно не указаны другие требования, рекомендуется использовать UTF-8. Данные опции чисто групповые и применяются только для страниц шаблона. Региональные и языковые опции могут быть переопределены на уровне отдельной страницы. Чтобы применить групповые настройки вниз по иерархии, перекрыв собственные настройки страниц, нужно использовать опцию Применить региональные и языковые настройки к существующим страницам (Apply Regional and Language Options To Existing Pages)



Discussion